PlayCanvas Engine で物理演算を試してみるテスト
先日、Mozilla からゲーム用 JavaScriptライブラリ「PlayCanvas Engine」がリリースとのニュースがあったので、試してみました。

物理演算エンジン自体は「Ammo.js」を用いているようです。
サンプルを実行してみる
■ RIGIDBODY PHYSICS - FALLING SHAPES
http://playcanvas.github.io/#physics/falling_shapes/index.html
以下は、上記サンプルを jsdo.it 用に移植したものです。
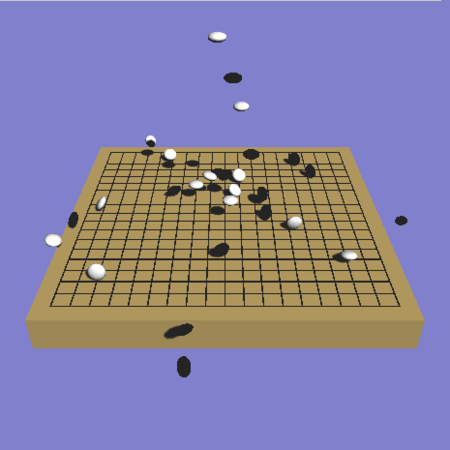
碁石を落下させてみる
ちょうど、Google ロゴが囲碁になっていたので、なんとなく、 サンプルを碁石っぽくなるように改造してみました。
改造といっても、手を入れたのは
- 床を碁盤っぽくなるよう変更
- 球体を縦方向に圧縮して碁石の形っぽくなるよう変更
- オブジェクトの色を白と黒が交互になるよう変更
くらいです。
ドミノ倒し
ボール衝突
サンプルを少し改造しただけですが、それっぽいものが出来上がりました。
今回は試してませんが、キーボードやマウス操作、音とかも扱いやすくなっているようです。
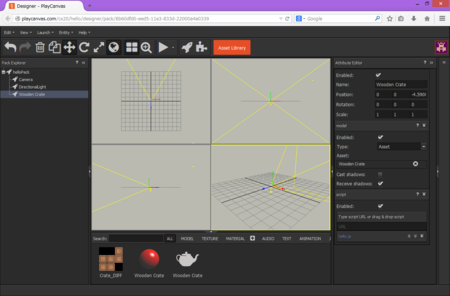
PlayCanvas のサービスについて
ちなみに、PlayCanvas の本領は、ライブラリそのものより、クラウド化されたサービスにありそうです。GitHub のゲームプロジェクト版と言った感じでしょうか。
時間があれば、こちらについても、試してみたいと思います。
http://apps.playcanvas.com/cx20/hello/box